🏆 목차.
🛒 개요
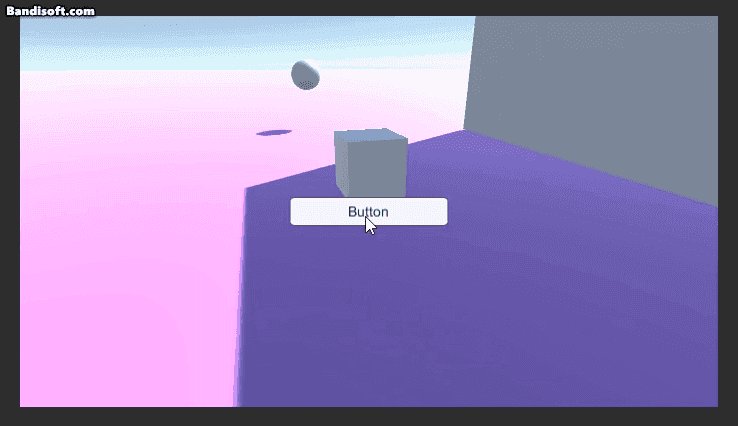
기본적으로 버튼을 클릭하면 잠시 색이 변했다가 돌아옵니다.
이번 글에서 버튼을 클릭했을 때 색이 고정적으로 변하는 기능을 한번 구현해 보겠습니다.
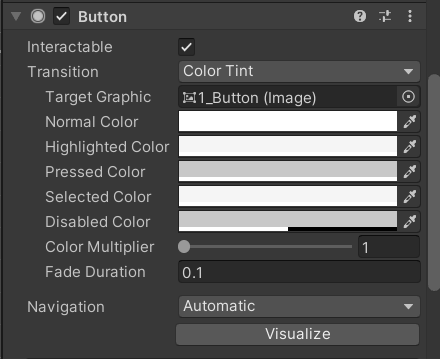
🎨 버튼의 Transition
버튼의 Transition을 보면 정말 많은 Color들이 있습니다.

Normal Color
- 버튼의 기본 색상
Highlighted Color
- 버튼 위에 마우스를 올렸을 때 지정한 색으로 변경, 일종의 호버 역할
Pressed Color
- 버튼을 눌렀을 때 잠깐 지정한 색으로 변경
Selected Color
- 버튼을 눌렀을 때 다른 곳을 누르기 전까지 지정한 색으로 변경
Disabled Color
- 버튼이 비활성화되었을 때 지정한 색으로 변경
클릭했을 때 색이 바뀌는 방법으로 Selected Color에 원하는 색을 넣어주는 방법이 있는데,
이 방법의 문제는 다른 곳을 클릭했을 때 다시 원래 색으로 돌아온다는 점입니다.
한번 클릭했을 때 색을 고정적으로 변하게 하려면 코드로 제어해야 합니다.
🎯 버튼 색 변경 코드
using UnityEngine;
using UnityEngine.UI;
public class ButtonOnClick : MonoBehaviour
{
public Button button;
private bool isChoose = false;
public void ColorChange()
{
ColorBlock colorBlock = button.colors;
isChoose = !isChoose; // 상태 토글
// 선택 여부에 따라 색상 설정
colorBlock.normalColor = isChoose ? new Color(0, 1f, 0, 1f) : Color.white;
colorBlock.selectedColor = isChoose ? new Color(0, 1f, 0, 1f) : Color.white;
button.colors = colorBlock;
}
}
함수가 호출될 때마다 isChoose가 토글이 되어 색이 변하게 되는 코드입니다.
조건문 대신 삼항 연산자를 이용해 코드의 길이를 줄였습니다.
normalColor를 바꾸지 않아도 색이 변하는데, selectedColor에도 값을 준 이유는
클릭하면 normalColor의 값은 바뀌지만 클릭했을 당시에는 selectedColor로 지정된 컬러 값으로 변경이 되고,
다른 곳을 클릭하면 다시 normalColor의 값으로 바뀌기 때문입니다
즉 클릭했을 때 바로 원하는 색으로 바로 변경시키기 위해서입니다.
버튼을 할당하고 OnClick 이벤트 핸들러에 ColorChange 함수를 등록해 줍니다.
🎇 결과

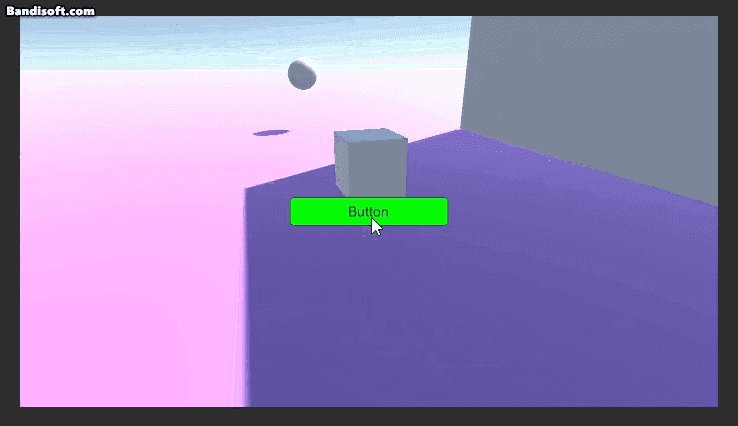
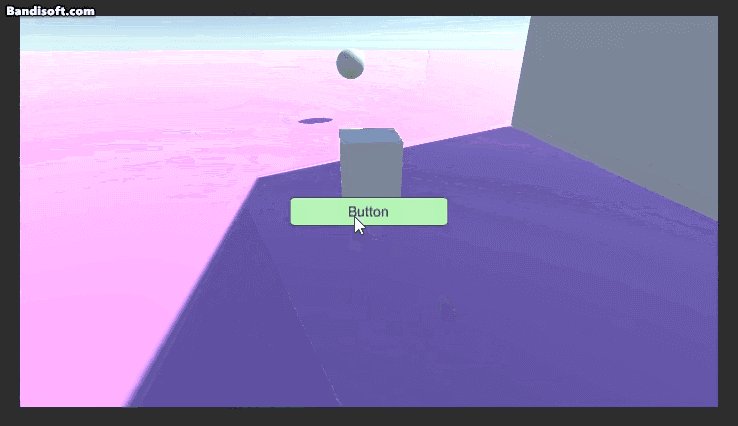
클릭했을 때 초록색으로 바뀌고 다시 한번 클릭하면 흰색으로 바뀌는 모습을 볼 수 있습니다!
지금까지 버튼의 색을 스크립트로 제어하는 코드를 다뤄봤습니다.
'유니티' 카테고리의 다른 글
| [Unity 3D] 오브젝트의 속도 측정하기 (0) | 2022.08.19 |
|---|---|
| [Unity] 코드로 Text,TextMeshPro 출력하기 (0) | 2022.08.19 |
| [Unity] 유니티 : 버튼이 안눌리거나 특정 부위만 눌리는 문제 (0) | 2022.08.18 |
| [Unity 3D] 유니티 3D : OnCollision과 OnTrigger의 개념과 사용 (0) | 2022.08.18 |
| [Unity] 유니티 : 버튼 클릭으로 기하평균 내기 (0) | 2022.08.16 |