목차.
개요
지금까지 백준에서 문제를 풀고 직접 깃허브에 문제와 코드를 입력했었습니다.
하지만 깃허브와 백준, 프로그래머스를 연동하면 코드를 제출했을 때 정답시, 자동으로 깃허브에 업로드가 되는 방법이 있습니다.
이번 글에서 백준 허브를 설치하고 사용하는 방법에 대해서 알아보겠습니다.
백준허브 설치
위 링크를 눌러 설치 화면으로 이동할 수 있습니다.
단 백준 허브는 Chrome 플러그인으로 Chrome에서만 사용이 가능합니다.

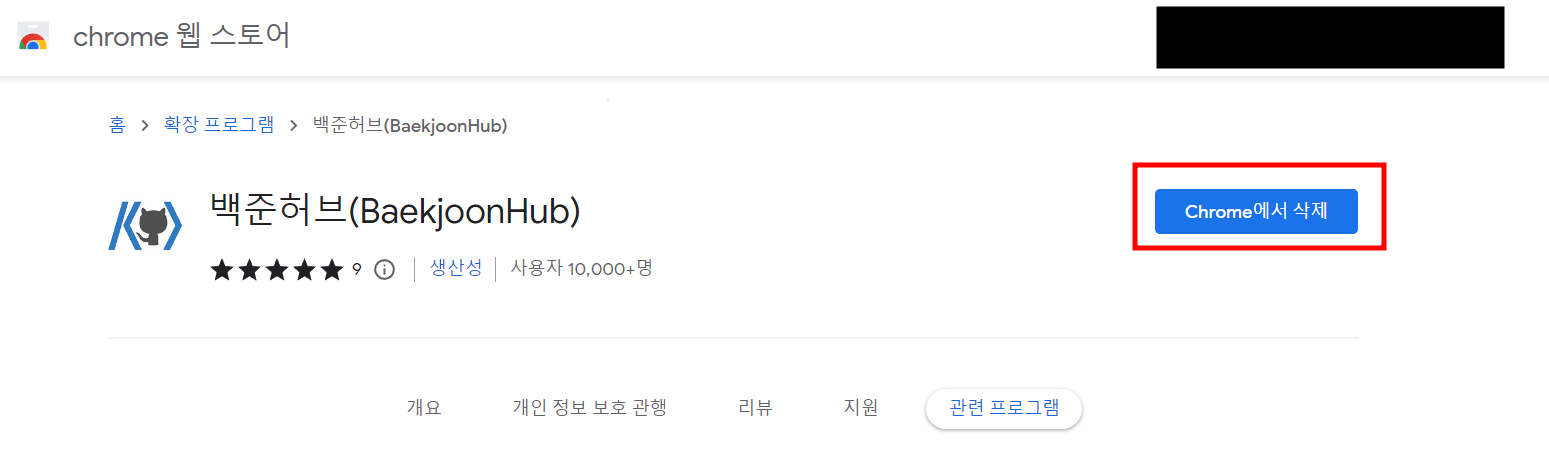
해당 링크를 들어가면 다음과 같은 창이 뜨는데 저는 이미 설치를 하여 삭제 버튼이 뜨지만 설치를 하지 않았다면 다운로드 또는 추가 버튼이 뜰 것입니다.

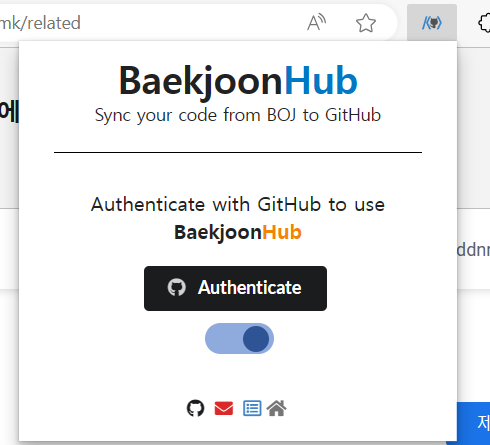
설치 후 우측 상단에 플러그인 아이콘을 눌러보면 설치된 백준 허브가 있는 것을 확인 가능하고,
클릭하면 위 사진과 같이 뜨는데 Authenticate를 누른 뒤 깃허브를 로그인하면

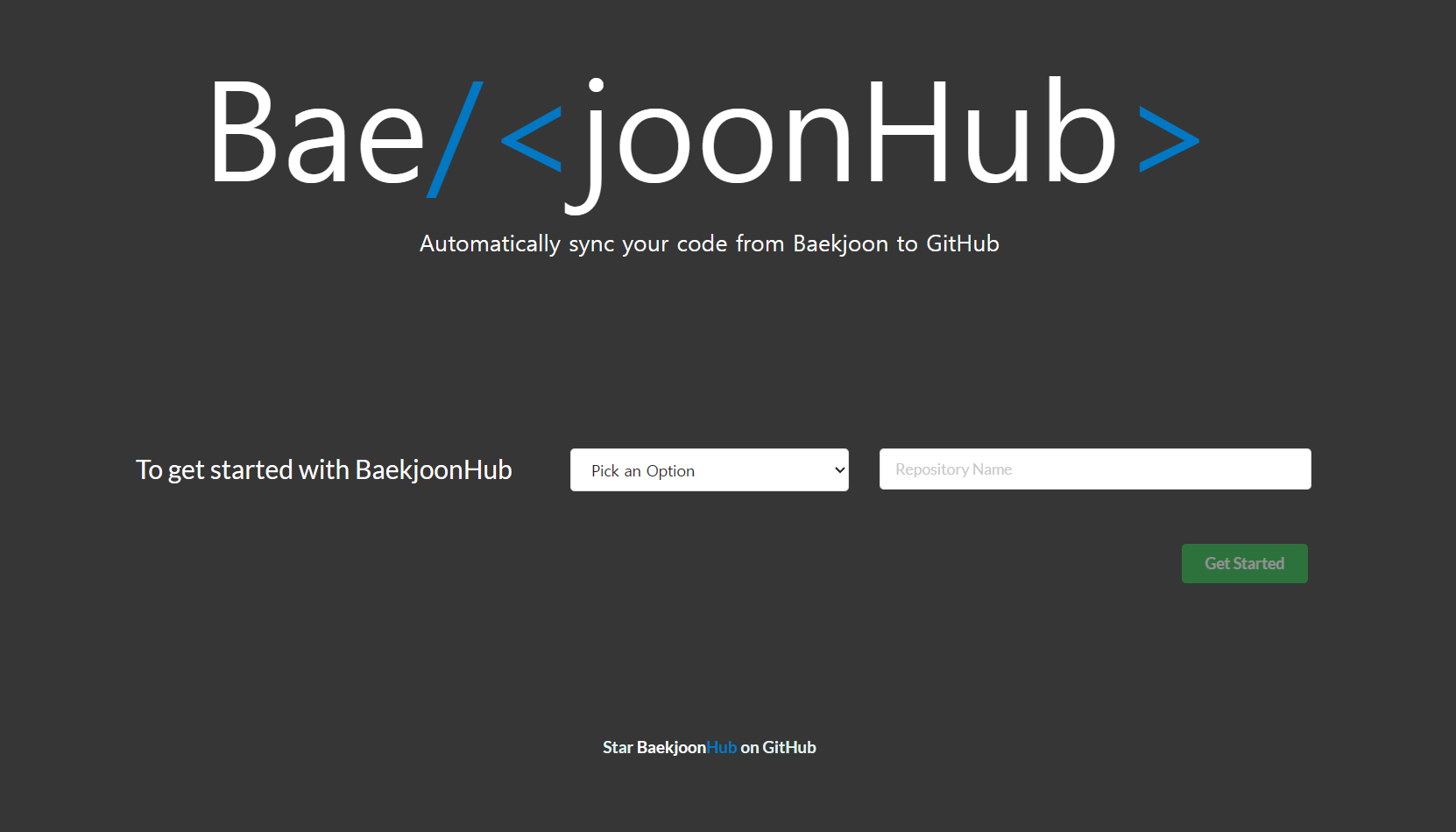
해당 페이지로 이동이 됩니다.
Pick an Option을 눌러보면 두 가지 옵션이 있는데
Create a new Private Repository : 새로운 이름의 레포지토리를 생성합니다.
Link an Existing Repository : 이미 존재하는 레포지토리와 연결합니다.
저는 새로운 레포지토리를 생성하였습니다.
만약 기존에 백준, 프로그래머스 코드를 관리하던 레포지토리가 있다면 해당 레포지토리를 선택하면 됩니다.

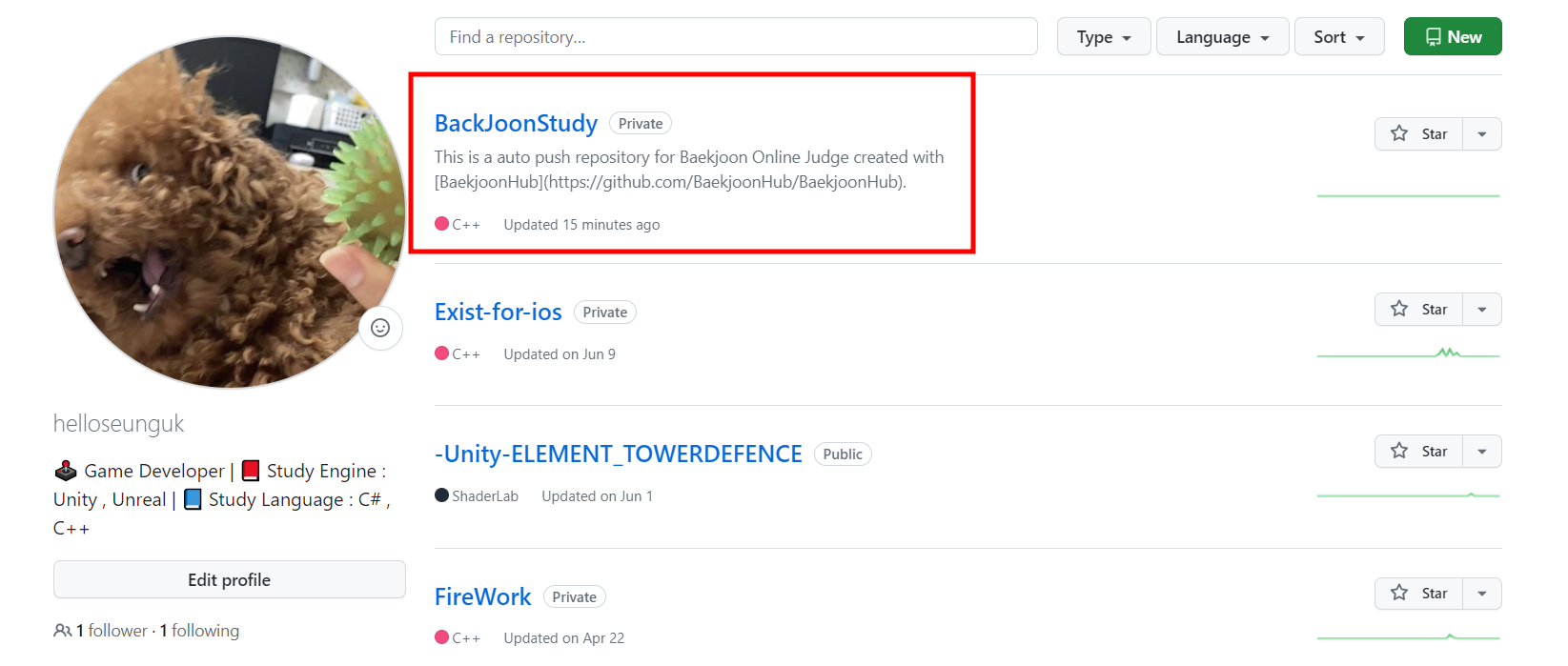
깃허브에 들어갔을 때 위와 같이 레포지토리가 생성되었다면 이제 코드가 업로드될 준비가 끝났습니다.
코드 업로드 확인
Chrome 환경에서 문제를 백준, 프로그래머스 문제를 풀고 나면

오른쪽에 로딩 아이콘이 뜨다가 시간이 지나면 체크 표시가 되며 자동으로 문제, 코드가 업로드되는 것을 확인할 수 있습니다.
만약 업로드가 실패했다면 빨간색 체크 표시가 뜨게 됩니다.
빨간색 체크가 뜬다면 Chrome 환경에서 업로드를 한 게 맞는지 확인하시면 되겠습니다.